CSS でリボンをデザインしました。

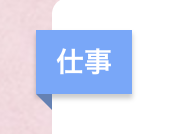
ribbon
☆HTML
<div class="ribbon-wrapper">
<a class="ribbon" href="">仕事</a>
</div>
☆CSS
.ribbon-wrapper {
padding: 16px 0;
position: relative;
width: 160px;
}
.ribbon {
background: #70a6ff;
box-shadow: 0 2px 2px rgba(0, 0, 0, 0.2);
box-sizing: border-box;
color: #fff;
display: inline-block;
font-size: 14px;
font-weight: bold;
margin: 0 0 0 -8px;
padding: 16px 10px;
position: relative;
}
.ribbon:before {
border: none;
border-bottom: solid 8px transparent;
border-right: solid 8px #6081b7;
content: '';
left: 0;
position: absolute;
top: 100%;
}
親要素をリボンのラッパー、小要素にリボンを設定します。
- リボンのラッパーの position を relative にする
- リボンそのものも relative にする
- リボンの幅はラッパーで設定する
- リボンの折り目は before を設定する