Sassを使うときはnvm、Node.js、npmをあらかじめインストールする。そして
でSassのパッケージをインストールする。パッケージは例えば
に入る。node(Node.jsのこと)をnvmでインストールした場合、ユーザーディレクトリの下に「.nvm」という隠しディレクトリができる。その中にNode.jsの各バージョンがインストールされ(例えばv16.9.1)、そのlibのnode_modulesにnpmでインストールしたパッケージが入る。Sassのインストールが成功していれば
というディレクトリができている。sassにたくさんのプログラムファイルがあり、その中にsass.jsがある。今回はこのファイルを使う。
PhpStorm(PyCharm)を起動してFile Watcherを設定する
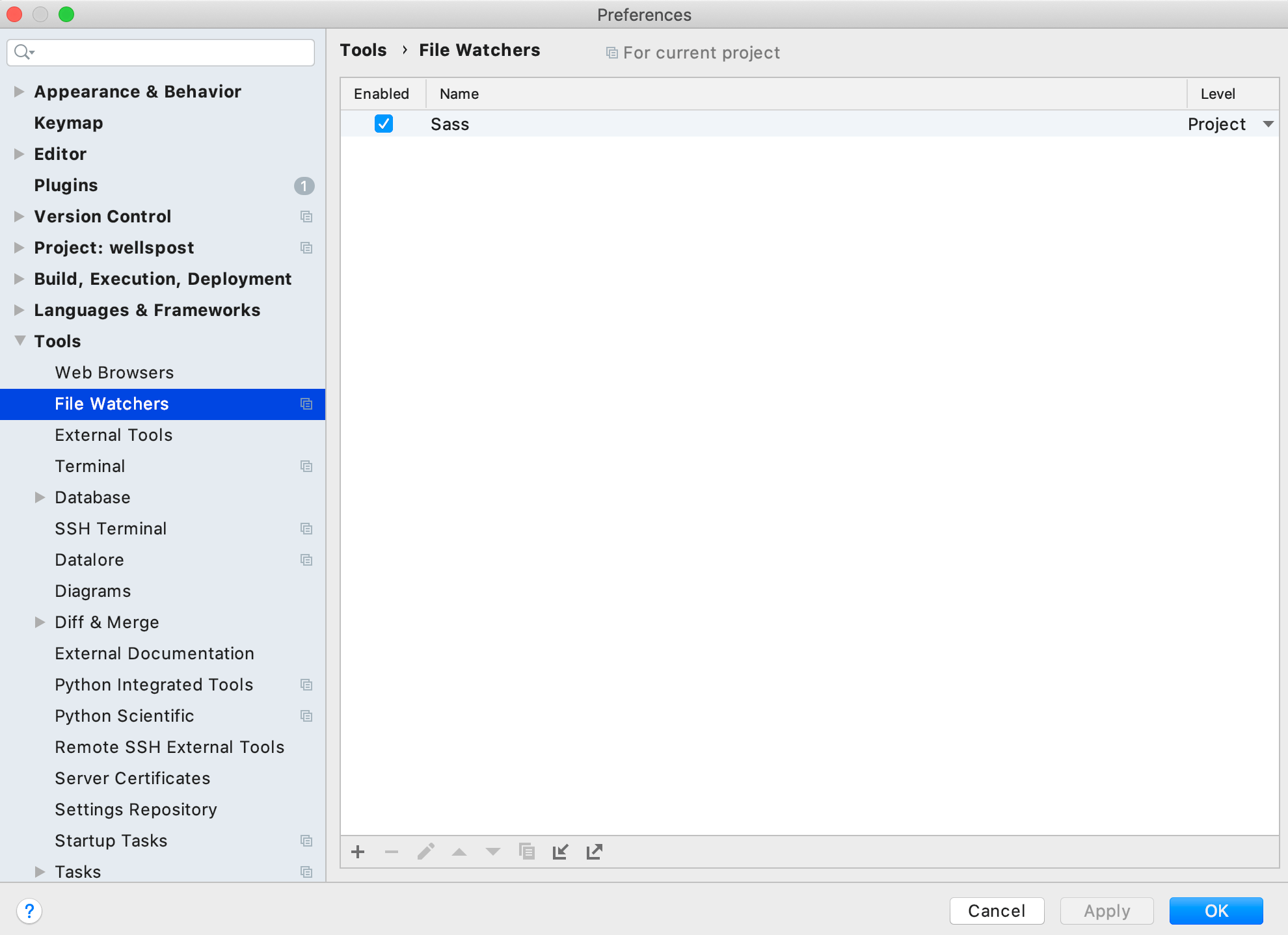
インストールが終わったら IntelliJ を起動する。Preference から Tools を選び、File Watcher のダイアログを表示する。

sass1
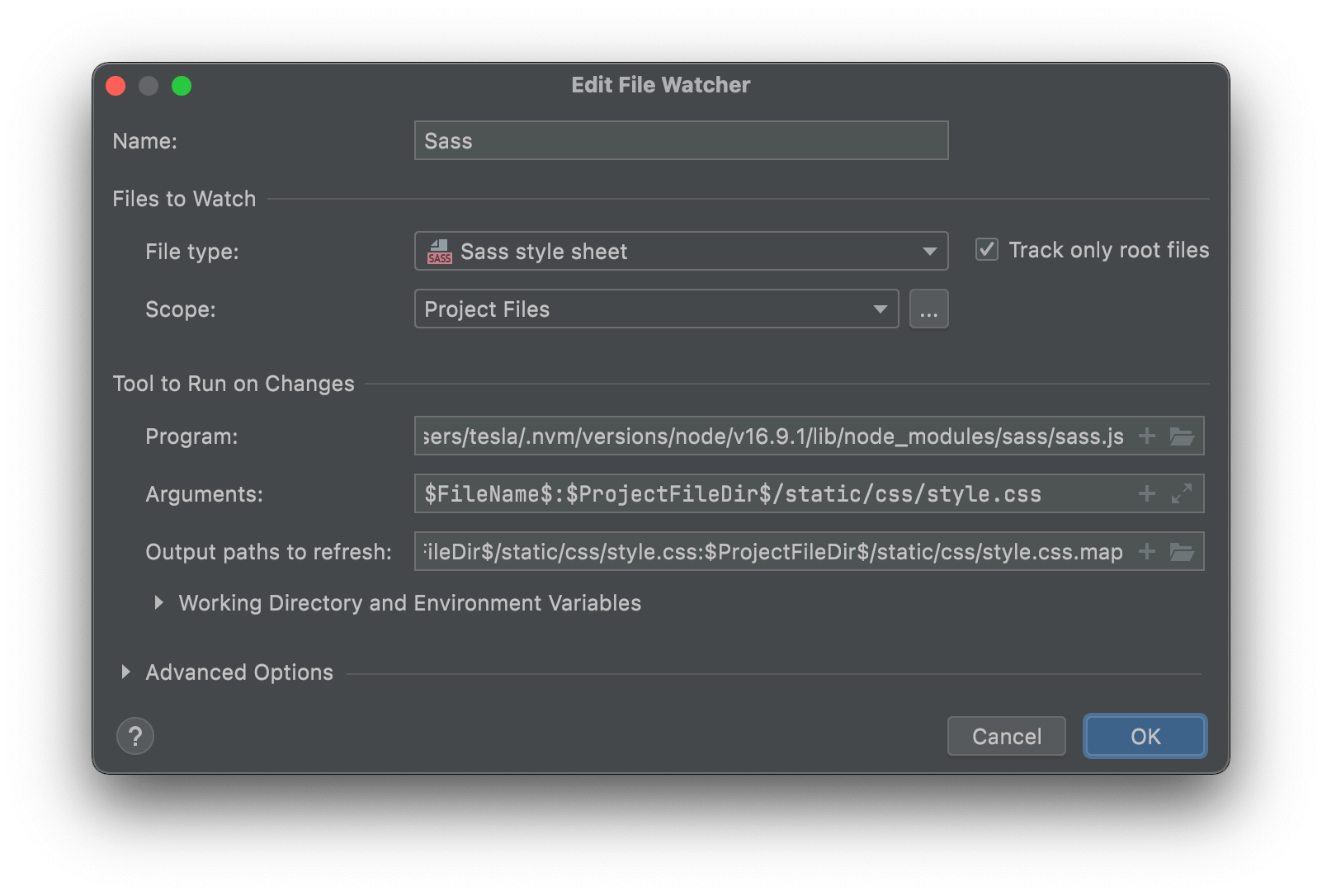
次のように設定する。

sass2
重要なのはこの3つ。
- Program
- Arguments
- Output paths to refresh
Program
Program は
などとする。
Arguments
Arguments は
などとする。ProjectFileDir はプロジェクトのルートパス。プロジェクトの直下に css ディレクトリがあって、その中に css ファイルがあるときは上のように設定する。
Output paths to refresh
Argumentsを上のように設定した場合、Output paths to refresh は
などとする。
最近はnode-sassでなくsass(dart-sass)を使う
Sassの開発者がnode-sassでなくDart Sassを使うように2020年10月に投稿した。Dart Sassのnpmにおけるパッケージ名はsassであり
でインストールする。